 The HyperText Markup Language (HTML) and Cascading Style Sheets (CSS) languages are the primary tools for developing the interesting and interactive websites we expect while browsing. They each play a role in delivering web pages. HTML structures and provides content, while CSS handles most of the formatting for the pages.
The HyperText Markup Language (HTML) and Cascading Style Sheets (CSS) languages are the primary tools for developing the interesting and interactive websites we expect while browsing. They each play a role in delivering web pages. HTML structures and provides content, while CSS handles most of the formatting for the pages.
Knowing HTML and CSS enables you to enter the job market with the skills to create engaging websites that present a professional public face for your business.
Key HTML and CSS Features
Today's web page designers use both HTML and CSS. They are two separate components integral to creating engaging and useful websites. HTML defines the content and CSS manages the presentation. One important way CSS accomplishes this is by formatting many pages at once.
Accessing a web page requires three components (well, four if you count the network infrastructure), including:
- Files containing the site content and formatting instruction (HTML, CSS and JavaScript files)
- A web server hosting these files and making them available to web clients
- Web browsers installed on client devices that download the files and interpret the instructions in the HTML, CSS and JavaScript documents
HyperText Markup Language (HTML)
The HTML language delivers page content, such as titles, headers, paragraphs, tables, etc. Content writers generate information, tutorial steps, news or other information, which is then marked up or structured using HTML. HTML offers some control of page layout, but that's not its strength (especially when CSS is available). One issue with HTML presentation management is its static content (hence the use of CSS and JavaScript for animations and other engaging visuals on the page).
HTML uses a system of tags to manage content structure. An essential authoring and troubleshooting tip is to verify content has both an opening and closing tag. Information between two tags takes on the structure the tags define.
| Tags (open and close) | Description |
| <a>URL</a> | Web link |
| <b>Text</b> | Text is bold |
| <h1>Header</h1> | H1 size header (valid sizes are h1-h6) |
| <img>Image file</img> | Reference to an image |
| <ol>List</ol> | Ordered (numbered) list |
| <ul>List</ul> | Unordered (bulleted) list |
Tags are the designer's primary interaction with HTML. Consider the following example:

Note the <h1> tag begins the header and the </h1> tag ends it. Any words between the tags are formatted as level 1 headers.
Authors and developers also use comments to provide explanations, examples, and options to other users who might access the code. HTML recognizes the <!- comment -> tag for comments. CSS relies on the /* and */ delimiters to bracket comments. Applications do not process comments in code.
HTML pages use the .htm or .html file extensions.
Cascading Style Sheets (CSS)
Cascading Style Sheets are concerned with content presentation, not delivery. They define settings such as background, colors, font types, font sizes, etc. CSS specifies a look and feel for the website and enforces that on the content delivered by HTML.
It's vital to note CSS's efficiency in managing page formatting for many pages or an entire site. It's easier to define a blue background color for all site pages in one file rather than for each page. That's especially true if you change the background color to green in the future.
Another CSS advantage is its ability to adapt to various screen sizes, screen orientations and devices. This is critical today, where web users access sites from computers, tablets, phones, TVs and other devices.
CSS formatting is called from inside the HTML code. Consider HTML as the primary document, with references to CSS to understand how the content should look. CSS pages don't call HTML.
You can integrate CSS into your web design in three ways:
- Inline: Use the style attribute inside a tag
- Internal: Use the <style> tag to bracket text
- External: Use the <link> tag to reference an external CSS document with format instructions
External CSS pages use the .css file extension.
HTML vs. CSS
In summary, HTML defines page content, such as text and images. It offers basic formatting tags, but it's really CSS that allows site designers to create flexible, engaging and easily maintained sites.
- HTML: Responsible for the content and basic structure
- CSS: Responsible for the style, layout and presentation
What About JavaScript?
Web pages consist of three basic components: HTML, CSS and JavaScript.
JavaScript provides dynamic and interactive functionality to web pages. Features like buttons, information conversion, math functions and more enhance the user experience.
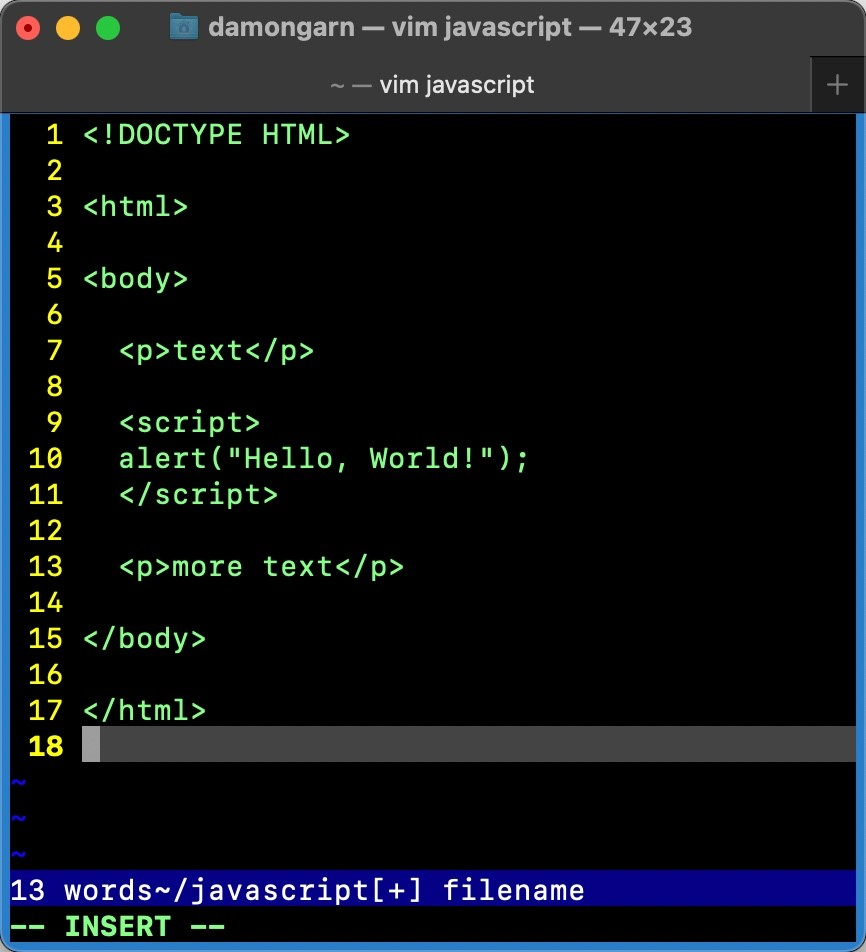
Developers may write very simple JavaScript instructions directly into the HTML page, but it's more likely that JavaScript will be saved in its own file and called via the <script> tag by the HTML page.
The example below shows some basic HTML code. Notice the <script> tags that call a JavaScript function.

Websites will nearly always use a combination of HTML, CSS and JavaScript.
HTML Editors and IDEs
Most web page designers rely on specialized software called Integrated Development Environments (IDE) to generate HTML and CSS code. This software isn't required, but it can offer some handy features. Here are a few things to consider when selecting an HTML/CSS editor:
- Autocompletion: The tool anticipates the tags you're using and completes them for you
- Syntax highlighting: The tool uses color-coding for tags and other features, making formatting and troubleshooting easier
- Error highlighting: The tool alerts you to syntax errors within the code
- Customization and extensibility: Many tools have customizable menus and features, and their feature set can often be extended with additional options
- Preview mode: It's difficult to envision the web pages you're building by looking at the code alone – preview modes display the page as it currently exists based on your code
Some editors are WYSIWYG (What You See Is What You Get), meaning they generate code from information you format another way. Most are text-based, allowing you to enter the code yourself to build your page. Most professionals use text-based editors.
Here are a few popular tools for generating HTML and CSS files.
NoteTab
NoteTab is a flexible Windows IDE that emphasize efficient HTML code generation. It offers syntax highlighting for HTML and CSS, templates and search engine optimization (SEO) statistics.
Sublime Text
Another common tool is Sublime Text. It's famous for JavaScript development. It offers plug-in extensibility, code snippets, good performance and Windows, macOS and Linux support.
NetBeans
NetBeans supports a variety of programming languages, including Java, PHP, C++ and more. Use it to get started with HTML, CSS and JavaScript. NetBeans interfaces with the Sublime and Git version control systems and is free. It's available for Windows, macOS and Linux.
Notepad++
Many Windows users benefit from Notepad++. This powerful and flexible open-source editor helps with nearly any coding task. It has many options and features that don't hinder its simple interface. It supports all the common programming languages.
Vim Text Editor
Linux users may already be familiar with the ubiquitous Vim editor. Vim's learning curve is steeper, but it doesn't get any more straightforward. You can use Vim on your Mac and Windows systems, too.

VSCode
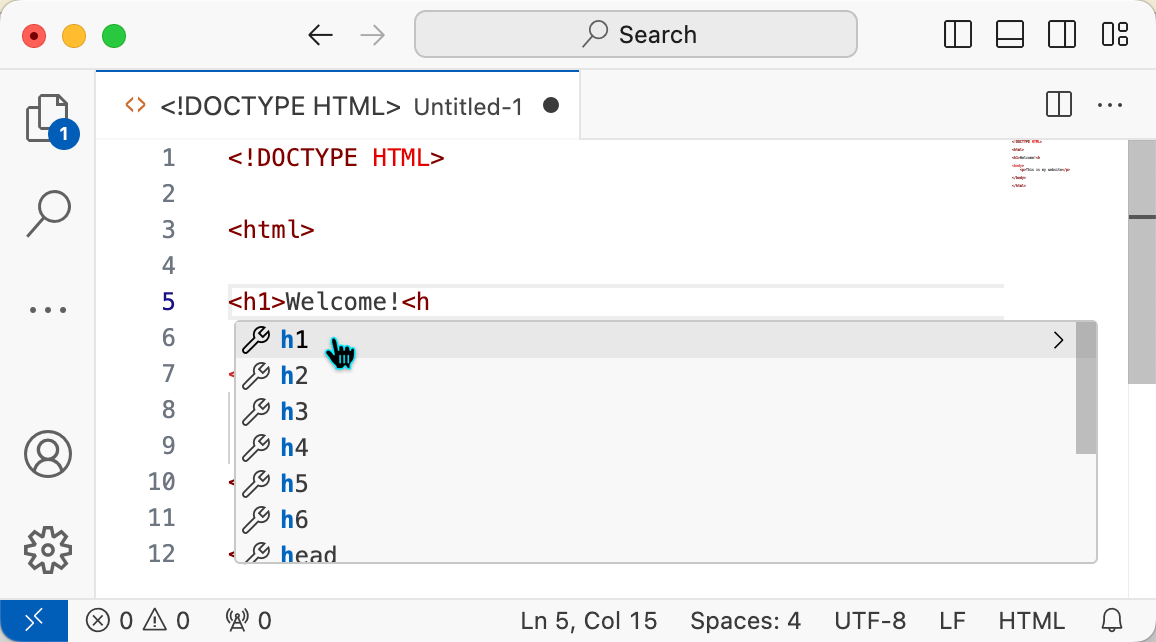
Microsoft's Visual Studio Code is probably better for more advanced users. It also supports many other languages and coding tasks. Windows, macOS and Linux versions exist.
Note the tag completion option offered by VSCode below.

Watch for JavaScript compatibility when selecting an editor. Remember that you're likely to integrate HTML and CSS with JavaScript code.
Also, don't use word processors like Microsoft Word to generate your HTML code. These programs add other formatting instructions behind the scenes, wreaking havoc on your code.
When Will You Use HTML and CSS?
Those skilled with HTML and CSS will usually find themselves creating and updating websites. While technical writers create the wording, web designers put that information into HTML files stored on web servers to make it available. Job postings on LinkedIn and other sites will usually call specifically for HTML/CSS skills, so watch for those sorts of listings as you develop your skills.
Some Project Examples
HTML and CSS are great examples of formatting languages you can begin working with immediately. They require only basic knowledge to get started and no specialized tools.
Keep these fundamental concepts in mind as you begin:
- Tags: You'll control HTML structures with tags
- Opening/closing tags: If you define an opening tag, such as <b> (bold), you must also specify a closing tag, like </b> - failing to define a closing tag is probably the most common mistake new HTML authors make
- Tag reference: Find a basic reference document that lists ten common tags and experiment with them to learn how they manage the content
- Software: You only need a basic text editor and a web browser to begin – fancier software is available, but these will get you started
Begin by planning a very basic website, perhaps for your book collection, pets or small business. Assume you'll have a home page that links to three child pages with different content. Next, establish things like color schemes, page structure and themes. Once you establish these ideas, you can begin creating them in HTML and CSS files.
Get Started With HTML and CSS
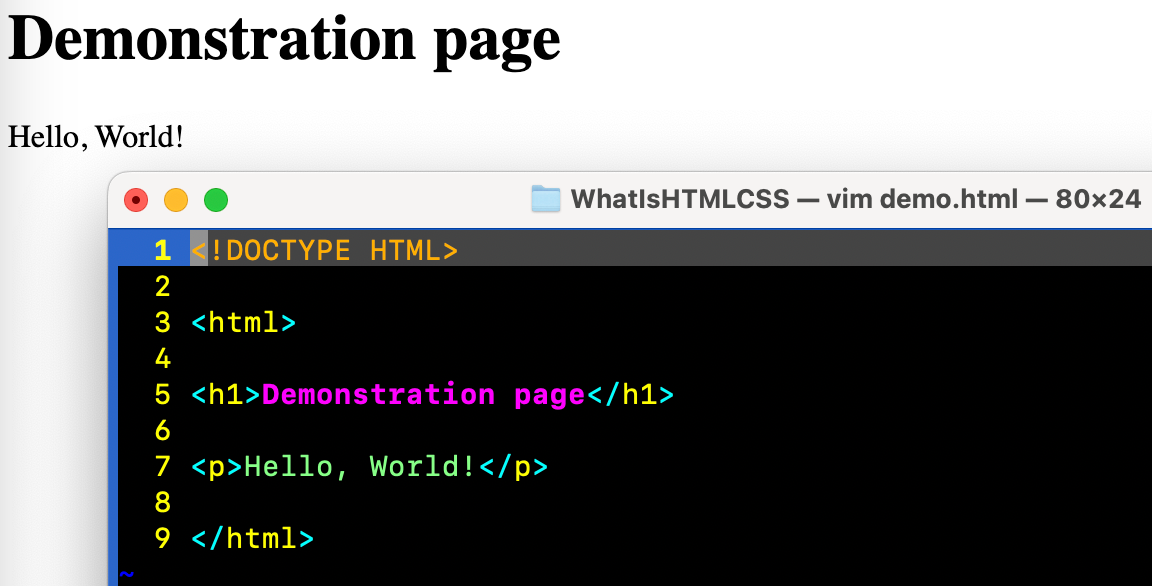
Here is a quick sample page to help you get started with HTML. It uses the standard "Hello, World!" test phrase. In the foreground is the HTML code (written in Vim), and the background shows the rendered web page.

HTML and CSS Characteristics
I'm not sure it's fair to say that HTML and CSS have advantages and disadvantages but perhaps they are better characterized as having strengths and weaknesses.
HTML Strengths and Weaknesses
HTML strengths:
- Relatively easy to learn with plenty of training and reference materials
- Universal browser support
- Fast downloads to client devices for processing by browsers
HTML weaknesses:
- Content delivered exclusively with HTML is relatively static
- No real security
- Limited styling options
CSS Strengths and Weaknesses
CSS strengths:
- Formats many web documents simultaneously
- Requires no additional network requests or traffic for styling
- Makes website maintenance and changes easier
CSS weaknesses:
- No real security
- Sheet inheritance and blocking can become complex
Recall that these two languages are almost always used in tandem to supplement each other and de-emphasize their weaknesses.
HTML/CSS vs. Other Languages
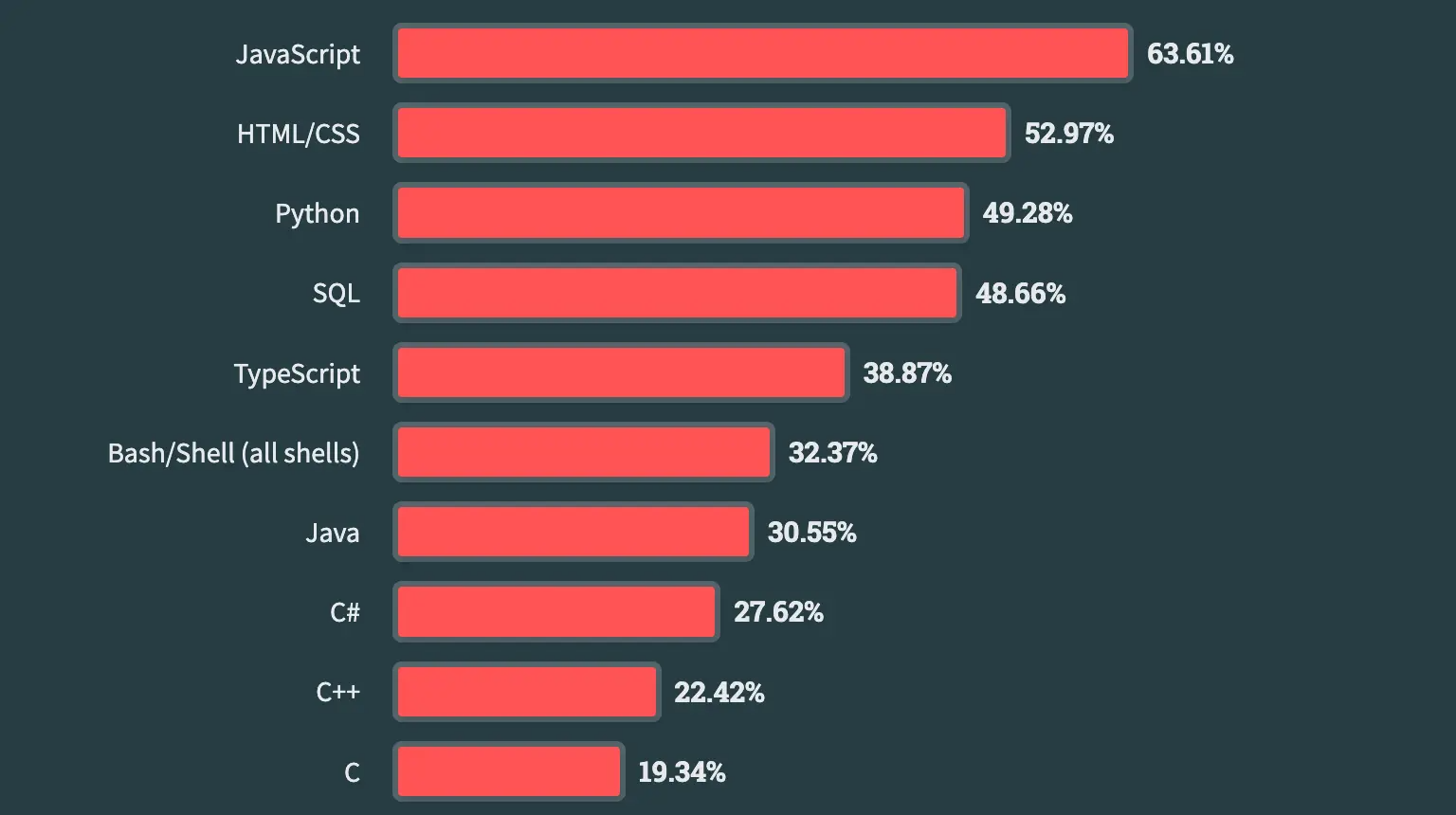
HTML/CSS lands at number two on the 2023 Stack Overflow Developer Survey, second only to the tool most commonly used with them, JavaScript.

Most of the results on this list are actual programming languages, such as Python, Java, C++, C and C#. HTML and CSS don't really qualify as programming languages, though the result of their implementation is often similar (interactive tools to accomplish tasks).
If you're interested in a career in web development and site content management, HTML and CSS are great places to start. JavaScript is the next logical step from there.
Start Practicing HTML and CSS
The combination of HTML and CSS is essential in today's competitive SEO world. It's important to create engaging and dynamic sites that hold the viewer's attention and provide the information and features they expect. HTML and CSS are usually combined with JavaScript functionality to provide an interactive element to websites.
Begin by selecting a solid HTML/CSS editor from the list above, then follow tutorials to create your own pages. I suggest you avoid WYSIWYG or visual editors that handle the coding for you. They may be easy, but they prevent you from really learning the languages. You've already got what you need, so get started today!
Learn the skills you need with CompTIA CertMaster Learn. Sign up today for a free trial today!

